-
フォントサイズ
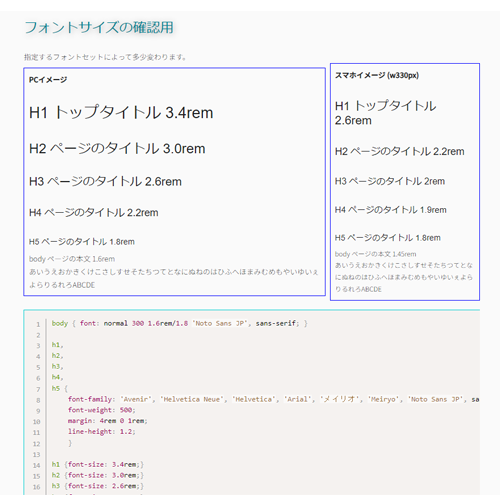
- フォントサイズの確認用
- 文中の見出しと本文のサイズイメージ
-
Google Material Symbolsを使う
- Google Material Symbols
- Material Symbols 使い方
- HTMLに埋め込む場合は…
- 擬似要素で設定する
- 擬似要素で設定する(ユニコード)
-
FontAwesome v5 CDN版を使う
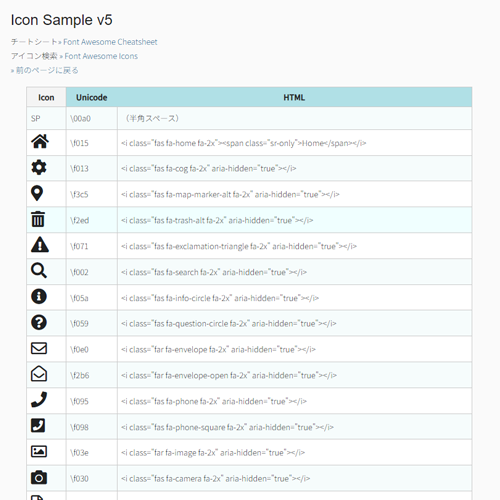
- Font Awesome v.5 のアイコンを使うには
- 表示させる方法
- 組み合わせて使う
- サンプル
-
FontAwesome v4 CDN版を使う
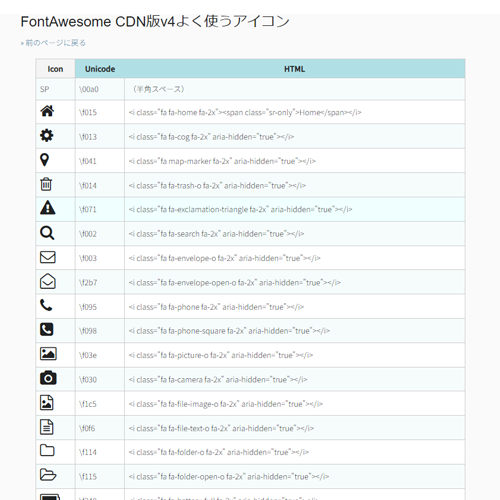
- Font Awesome v.4 のアイコンを使うには
- 表示させる方法
- アイコンに色を付ける
- 効果を付加するBootstrap
- サンプル