-
よく使うCSSセレクタ
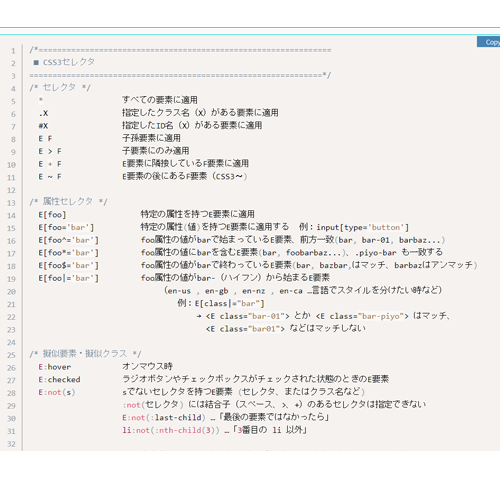
- セレクタ
- 属性セレクタ
- 擬似要素・擬似クラス
-
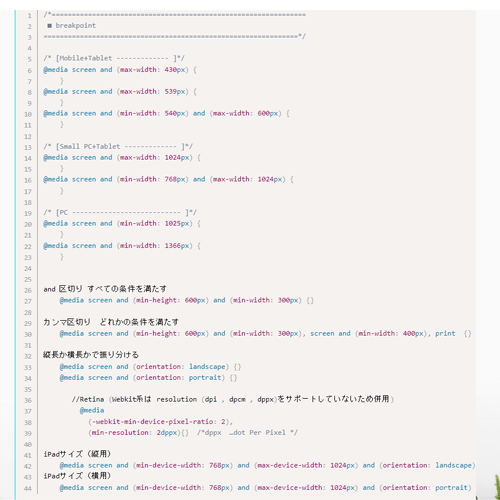
Media Query
- ブラウザ画面サイズによってデザインを切り替える
-
ストライプ背景
- CSSで背景をシマシマにする
-
引用文の装飾
- Google Material Symbolsで引用文を装飾
- Font Awesome CDN版 v.4で引用文を装飾 1 - CSS
- Font Awesome CDN版 v.4で引用文を装飾 2 - 引用符を直接記述する
- Font Awesome CDN版 v.5で引用文を装飾 2 - 引用符を直接記述する