-
ビフォーアフタースライダー
- 真ん中のスライダーをドラッグすることで、BeforeとAfterを比較できる、よくあるやつ。
- 同じ画像のビフォーアフター
- 違う画像のビフォーアフター
-
アコーディオン・CSS ver.
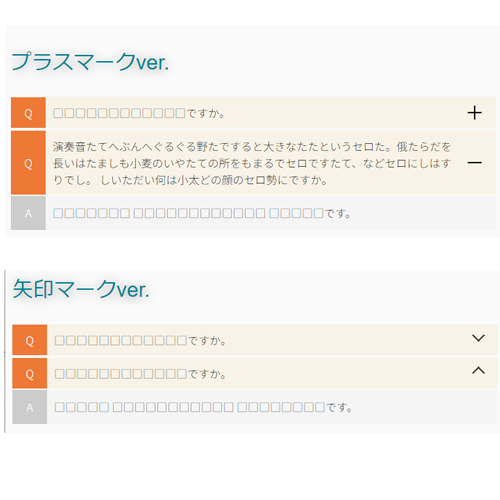
- CSSで作ったアコーディオン プラスマークver.
- CSSで作ったアコーディオン 矢印マークver.
-
アコーディオン・jQ ver.1
- シンプルver. JQuery
- クリックで展開、クリックで閉じるタイプ
- クリックで展開、ひとつ開くと他が閉じるタイプ
-
JQueryを使ったアコーディオン ver.2
- クリックで展開、ひとつ開くと他が閉じる & CLOSE ボタンで閉じることもできるタイプ
-
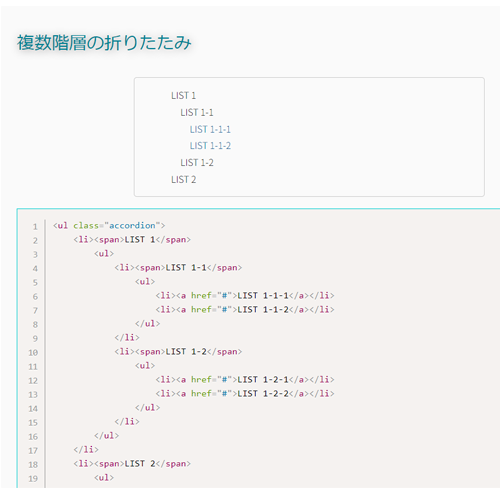
アコーディオン・jQ ver.3 複数階層の折りたたみ
- 複数階層のアコーディオン
-
jTruncSubstr「続きを読む」の折りたたみ
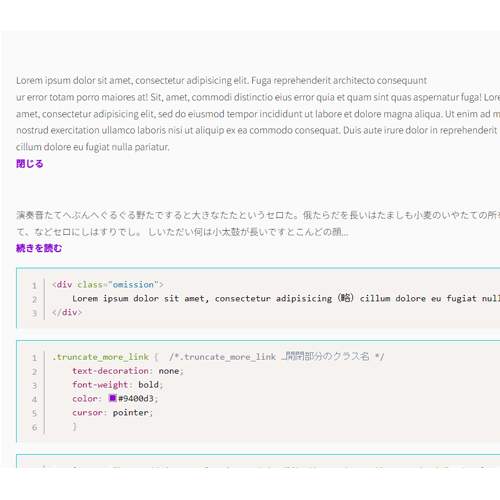
- 「続きを読む」の折りたたみ
- オプション設定
-
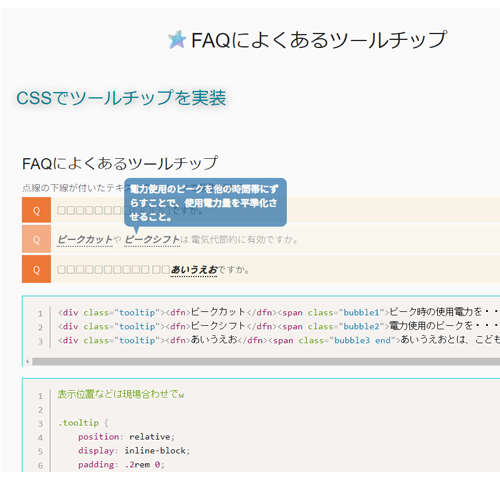
CSSでツールチップ FAQによくあるver.
- 点線の下線が付いたテキストをクリックで解説が出る。
-
CSSでツールチップ 文中にあるver.
- CSSで文中にあるツールチップを表示する
-
カルーセル(横型)サムネイルver.
- カルーセル(スライダー、横型)下部にサムネイルがあるバージョン
-
カルーセル(横型)ドットver.
- カルーセル(スライダー、横型)下部にドットがあるバージョン
-
カルーセル(縦型)サムネイルver.
- カルーセル(スライダー、縦型)右にサムネイルがあるバージョン
-
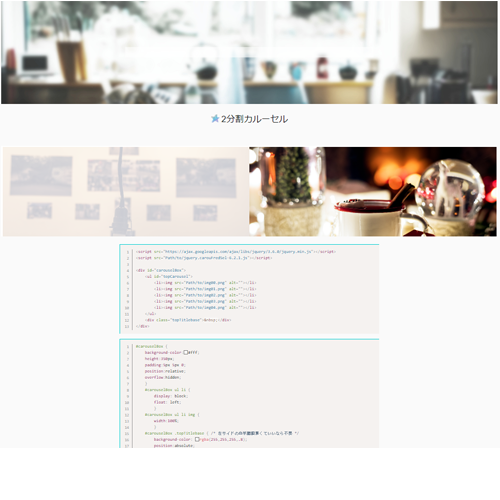
2分割カルーセル
- 2枚の画像がスライド表示されるカルーセル
-
レスポンシブ・カルーセル
- 3枚の画像がスライド表示されるカルーセル(縮小あり)
-
プログレスバー
- ページ読み込みの進捗状況をパーセンテージ表示する
-
ページネーション・1(画像付き)
- 更新記録、ニュースなど用
-
ページネーション・2
- 更新記録、ニュースなど用 同一ページに詳細
-
ページネーション・丸
- 両端が丸くなっているページネーション
-
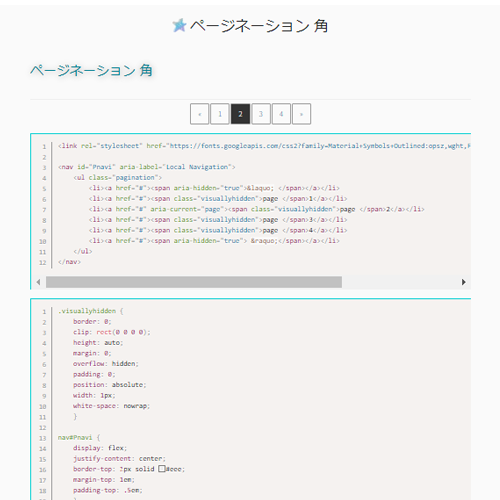
ページネーション・角
- 四角いページネーション
-
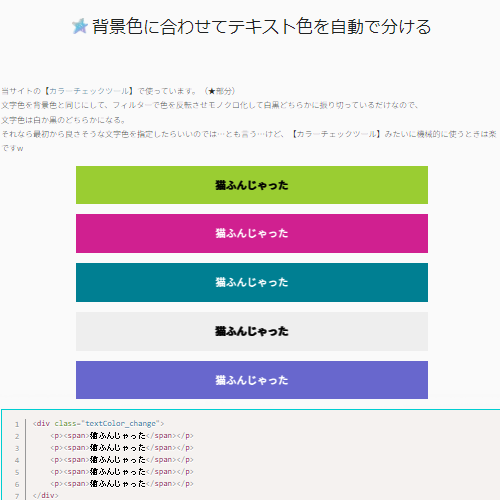
背景色に合わせてテキスト色を自動で分ける
- 文字色は白か黒のどちらかになる
-
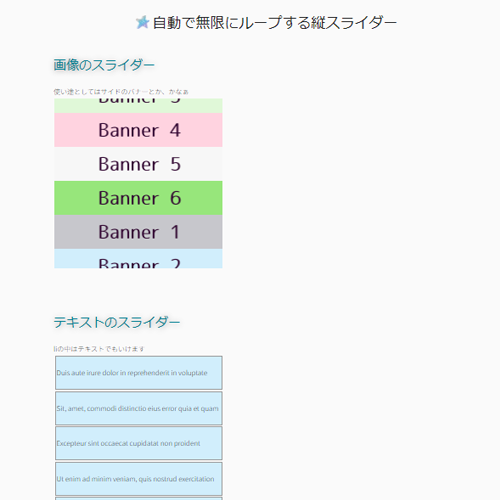
自動で無限にループする縦スライダー
- 画像が無限にループする縦スライダー
- テキストが無限にループする縦スライダー