-
コンテンツの公開期限を設定する
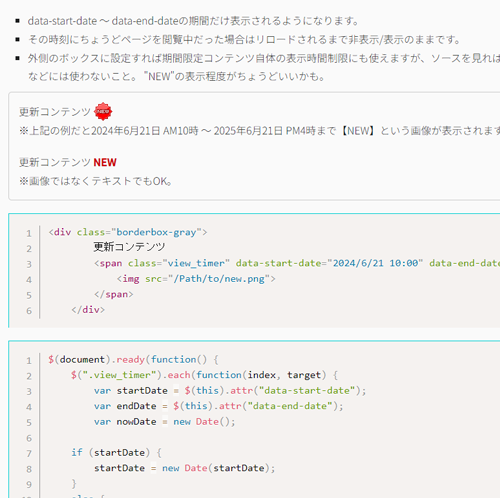
- NEWマークなどに使える data-start-date 〜 data-end-dateの期間だけコンテンツが表示されるタイマー
-
複数のリンク画像を一定時間でリンク先ごと切り替える
- 時間ごとに違う画像を指定できるタイマー、画像に貼ったリンク先も変わる
-
指定した時間が過ぎたら画像が変わる
- 指定した時間が過ぎたらブラウザをリフレッシュしなくても画像が変わる
-
日付で画像を切り替える
- 日付によって表示する画像を変える
- アクセスの日付と同じ名前の画像ファイルを表示
- 月名フォルダ内の日付名画像を表示
- 偶数日奇数日で画像ファイルを替えて表示
- 毎月20日、30日にセール告知画像を表示