-
input と button いろいろ
- Inputタグの種類(type)
- Inputタグの種類(button)
- Inputタグの属性
-
textarea と リスト いろいろ
- Textarea
- プルダウンメニュー
- フィールドリスト
-
フォームをDLで整形
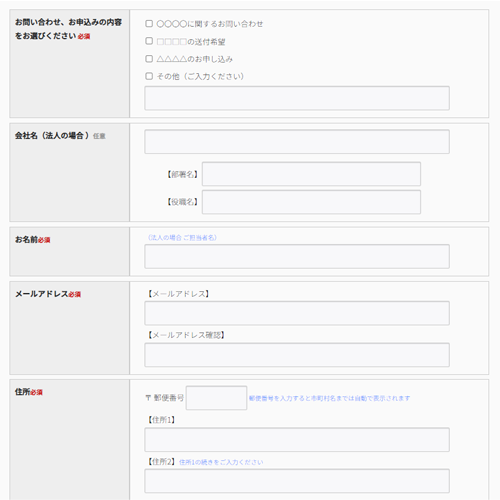
- DLタグで整形したフォーム
-
フォームなどに使える県名一覧
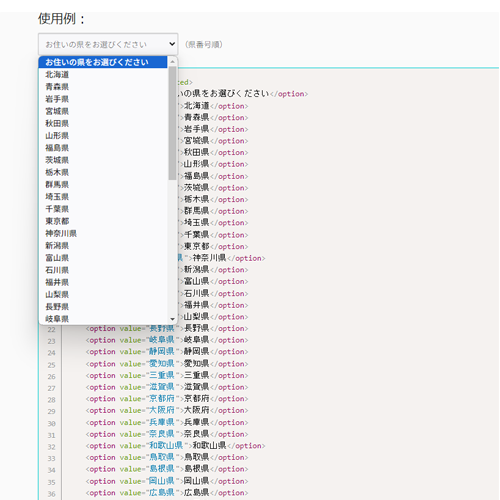
- フォームなどに使える県名一覧
-
郵便番号から住所を自動入力
- 郵便番号から住所を自動入力する
-
入力できる文字種を制限する
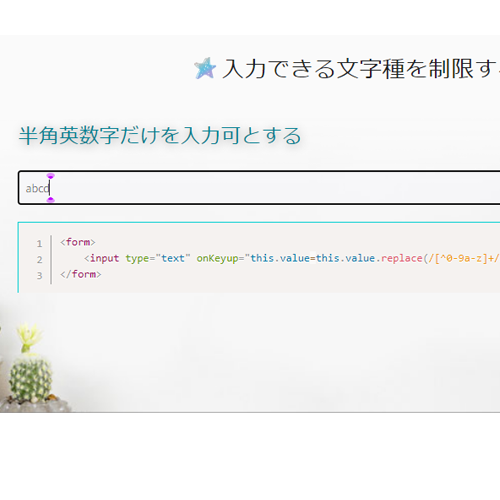
- 半角英数字だけを入力可とする
-
フォームのバリデータ
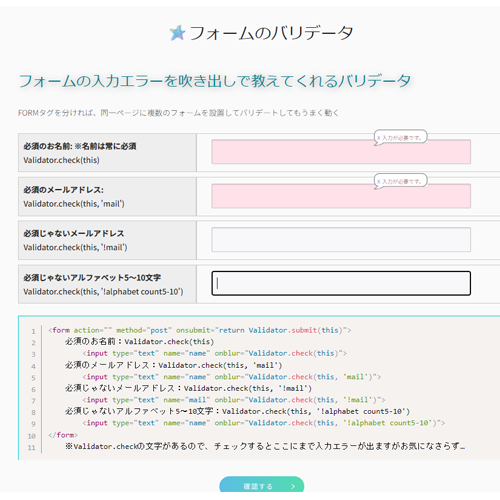
- フォームの入力エラーを吹き出しで教えてくれるバリデータ
-
タブでFormを切り替え
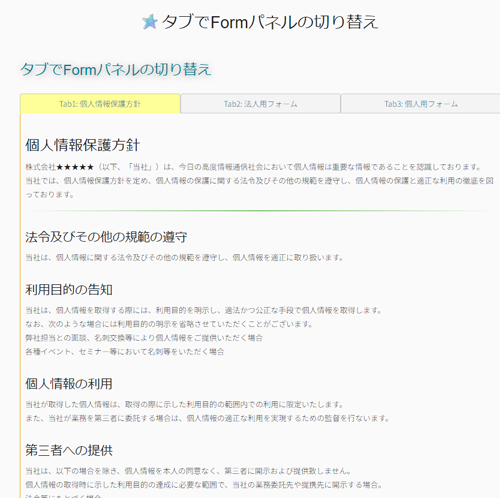
- タブでFormパネルの切り替え
-
Form内容の表示非表示を切り替える
- 最初に選んだボタンによって次からのForm内容の表示が変わる
-
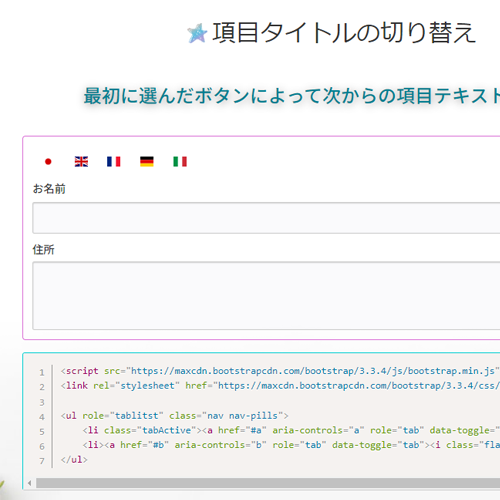
項目タイトルの切り替え
- 最初に選んだボタンによって次からの項目テキストが変わる
-
ドロップダウンで現れるログインフォーム
- ボタンをクリックでフォームがドロップダウンする
-
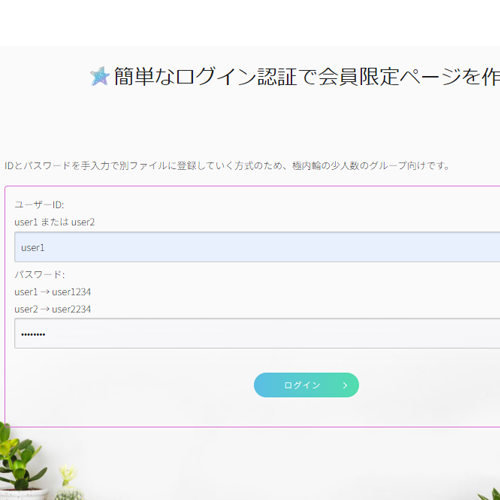
簡単なログイン認証で会員限定ページを作る
- IDとパスワードを手入力で別ファイルに登録していく方式のため、極内輪の少人数のグループ向けです。
-
PHPのメールフォーム
- Monaca