-
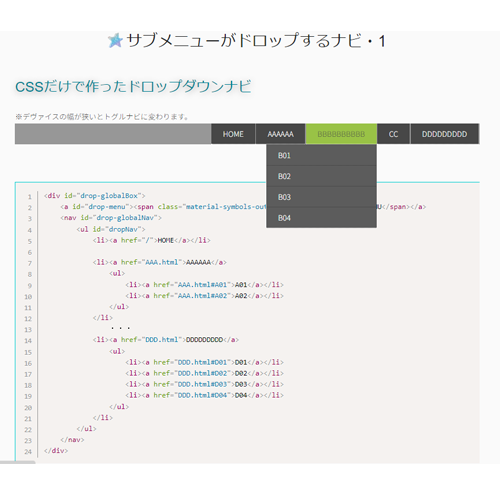
サブメニューがドロップするナビ・1
- CSSだけで作ったドロップダウンナビ
-
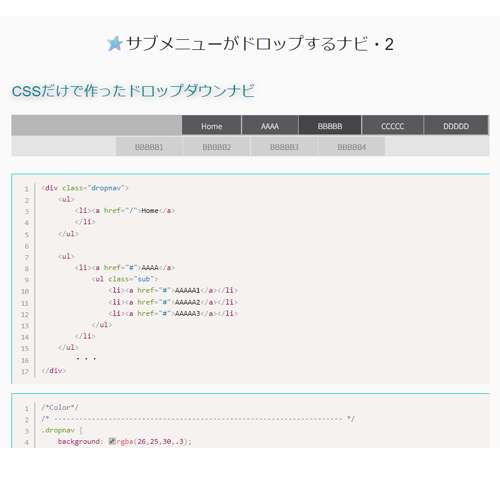
サブメニューがドロップするナビ・2
- CSSだけで作ったドロップダウンナビ(平型)
-
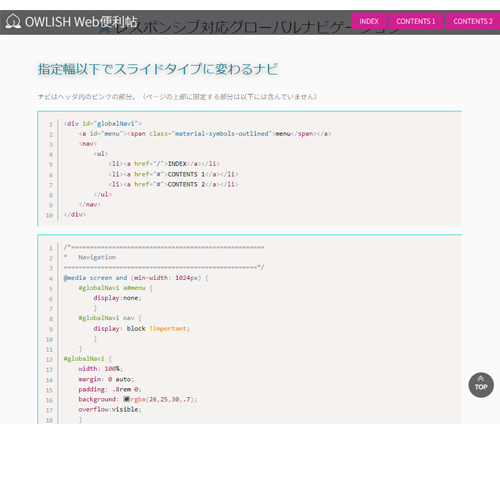
レスポンシブ対応 グローバルナビ
- 指定幅以下でスライドタイプに変わるナビ
-
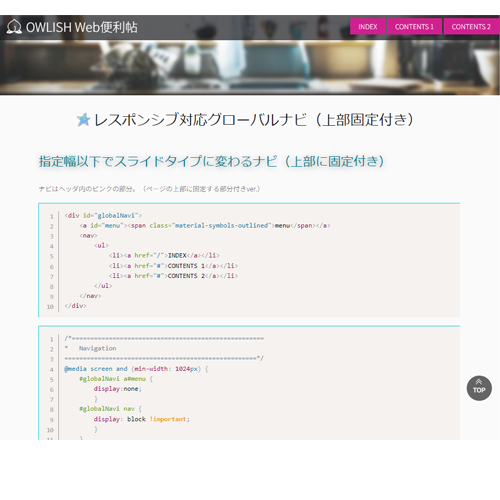
レスポンシブ対応Gナビ(上部固定付き)
- 指定幅以下でスライドタイプに変わるナビ(スクロールで上部に固定する)
-
シンプルな ハンバーガーメニュー
- シンプルな見た目で大量の項目を格納できるハンバーガーメニュー
-
【右】ハンバーガーメニュー
- 省スペースでグローバルナビを設置(右メニュー)
-
【左】ハンバーガーメニュー
- 省スペースでグローバルナビを設置(左メニュー)
-
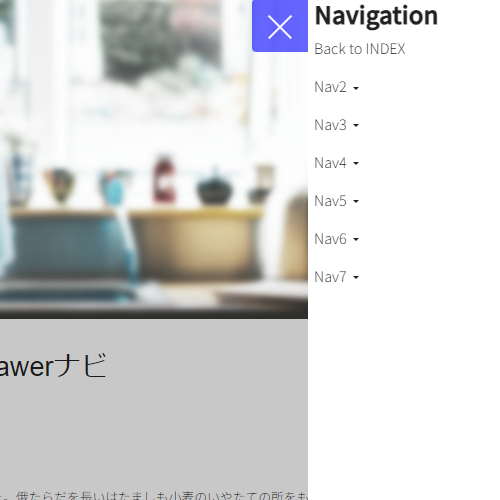
Drawerナビ
- 必要な時にサイドからシュッと出てくるメニュー