-
背景画像を指定する
- background color / image / repeat / position / size
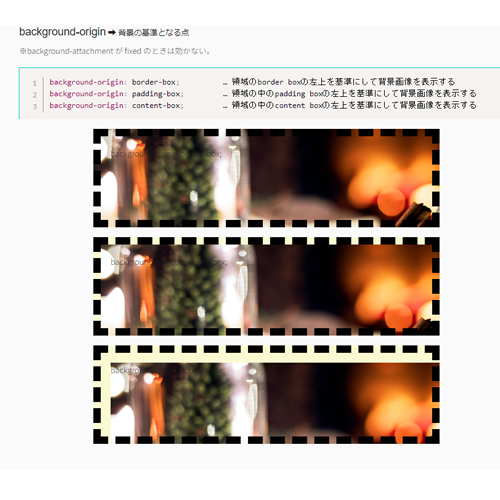
- background-origin
- background-clip
- background-attachment
- ショートハンド
-
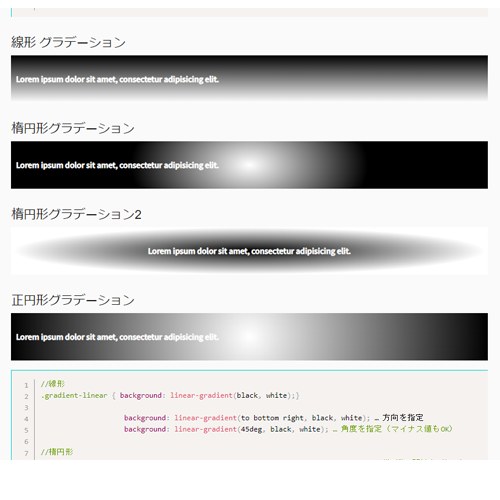
背景グラデーションの指定
- 線形 グラデーション
- 楕円形グラデーション
- 正円形グラデーション
- グラデーションを透過する
- サンプル
-
背景画像の適用範囲を指定する
- background-clip
- 背景をパディングの外側まで拡張する
- テキストで背景色をクリップ
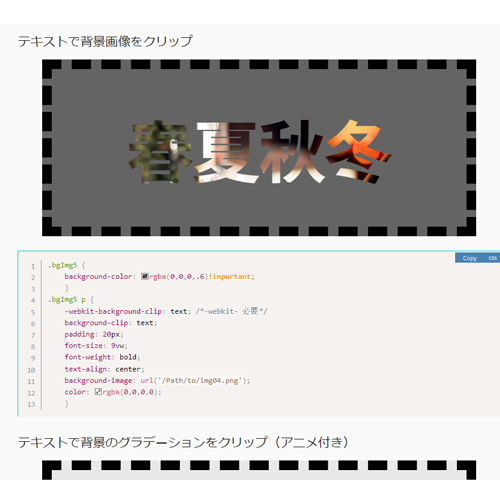
- テキストで背景画像をクリップ
- テキストで背景のグラデーションをクリップ(アニメ付き)
-
複数の背景画像を貼る
- 背景に複数の画像を貼る
-
複数の背景画像の重なり順
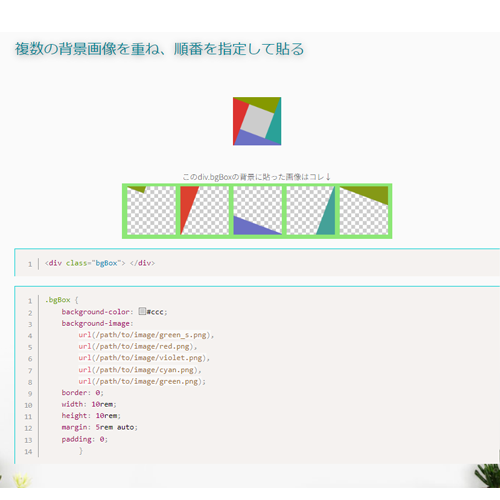
- 複数の背景画像を重ね、順番を指定して貼る
-
クリックで背景画像を変える
- クリックでbodyの背景画像を変える
- HOVERでbodyの背景画像を変える
- クリックでボックスの背景画像を変える
- HOVERでボックスの背景画像を変える